Color
Primary color palette
Our primary palette is comprised of green, white, and blue. These colors are present across the product. Downriver and Spring Wood work as background to text compliments. If Downriver is the background Spring Wood is the text color and visa versa. Go Green’s is used as a call to action (CTA) and to signify success.

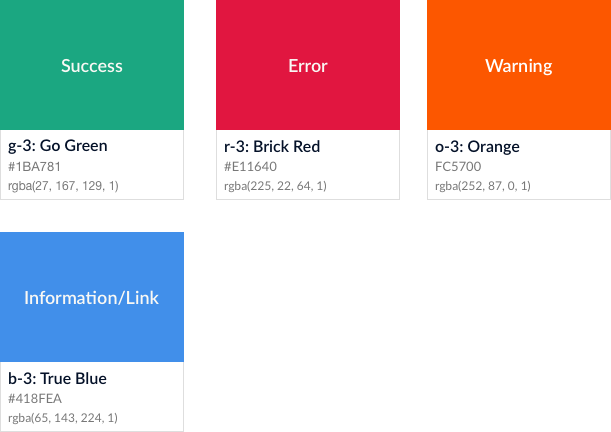
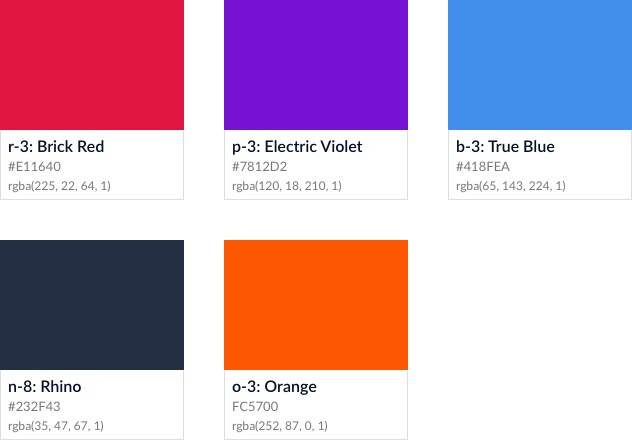
Secondary color palette
The secondary palette contains color to assist in system: Brick Red is to communicate error, Orange is used to communicate a warning, and True blue is used to communicate general info.

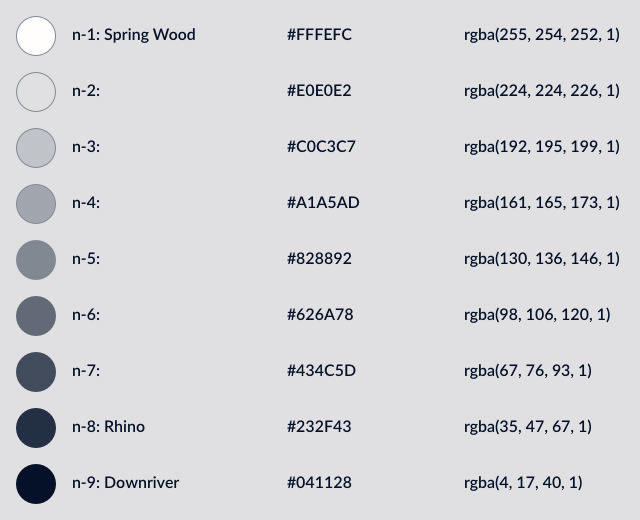
Nuetral palette and shading
Neutral palette ranges from n-1 to n-9 in order from light to dark.

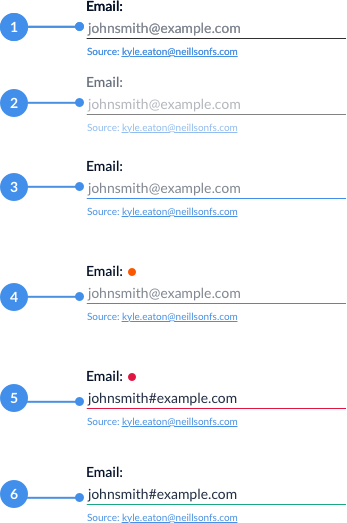
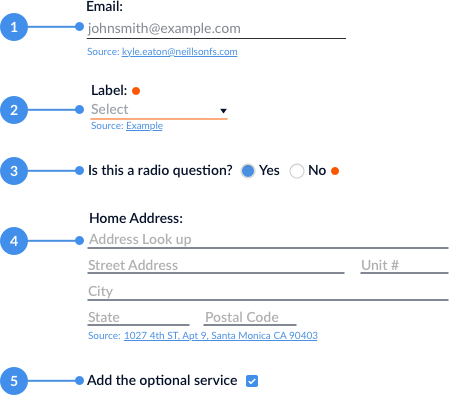
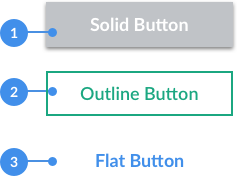
States
There are 4 major colors used to help communicate states across the system.